ご挨拶

ツキシマ
こんにちは、ツキシマです。
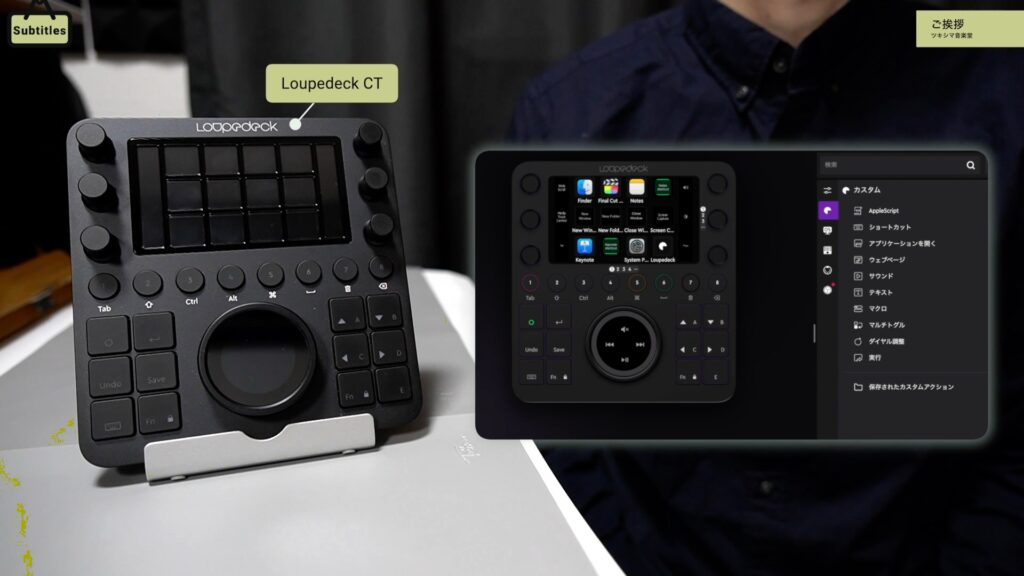
今回は、ルーペデックソフトウェアの基本的な使い方をみていきたいと思います。このソフトウェアは、本体のボタンにアクションを割り当てて設定をしたりするものです。(下画像右側)

Loupedeck CTの開封レビュー記事↓
目次は、「画面の見方、ショートカットの作り方、ダイヤル調整の作り方、Webページへのショートカット、1ヶ月使用した感想、まとめと次回予告」です。


ツキシマ
それでは、ソフトウェアを立ち上げて画面をみていきたいと思います。
画面の見方
デバイス
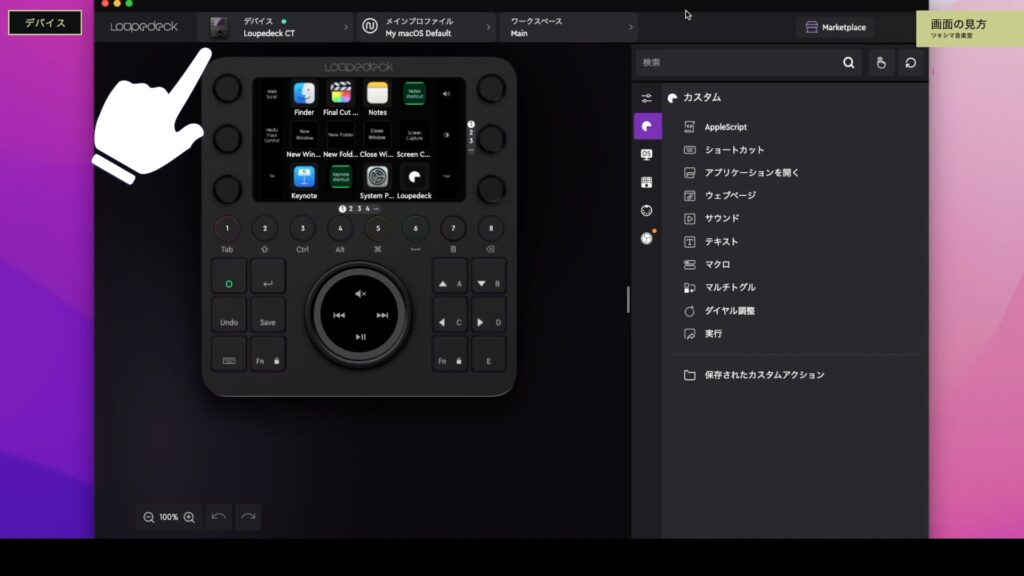
画面左上の「デバイス」という欄には、接続されているデバイスが表示されて「アクティブ」であれば、緑色のランプが点灯します。デバイスが接続されていなかったり認識されていない場合は、赤いランプが点灯します。
現在は「Loupedeck CT」を正常に認識しています。

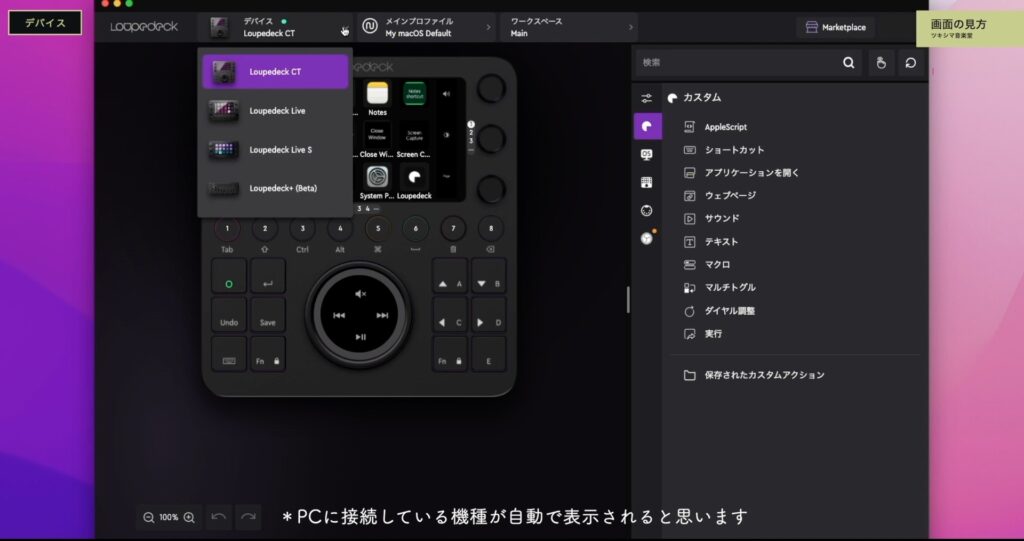
リストを開くと、他の機種も選択することが出来ます。

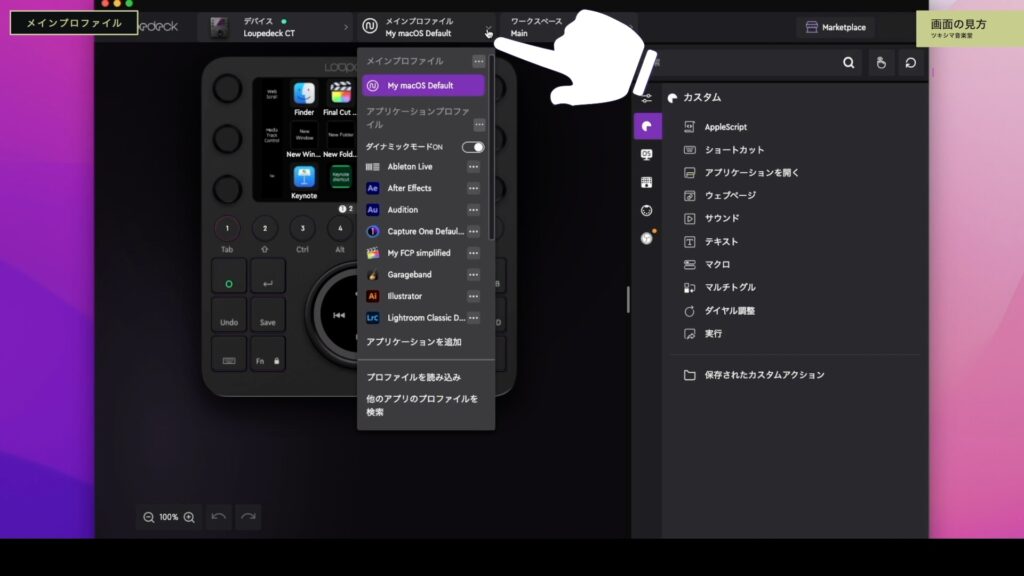
メインプロファイル
中央は「メインプロファイル」という欄です。現在は「macOS」という状態です。

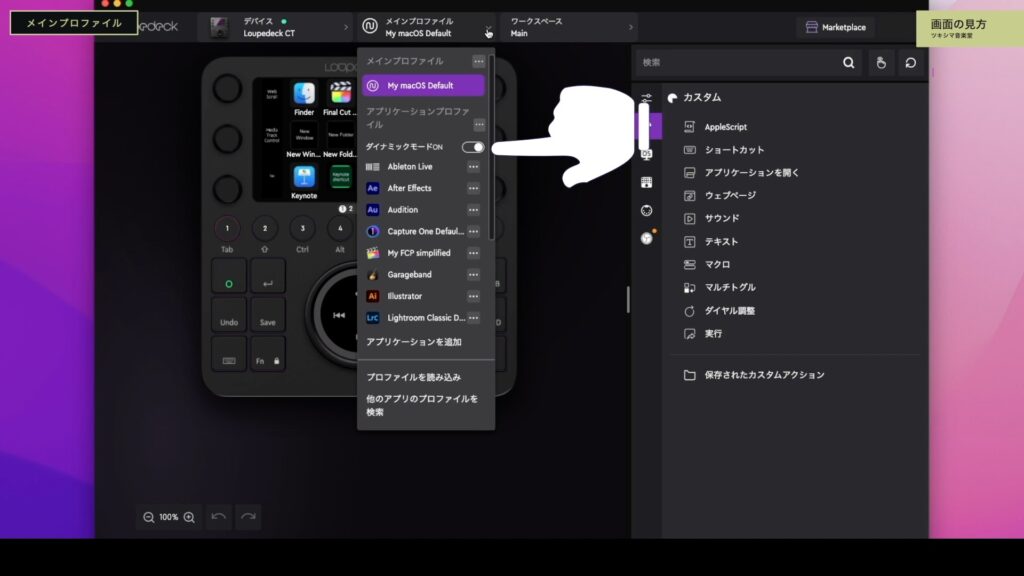
「ダイナミックモード」をオンにすると、アプリケーションを立ち上げたときに、対応したアプリに自動で切り替わります。例えば「Final Cut Pro」を立ち上げると、「Final Cut Pro」用のボタン配置に自動で切り替わるという形です。

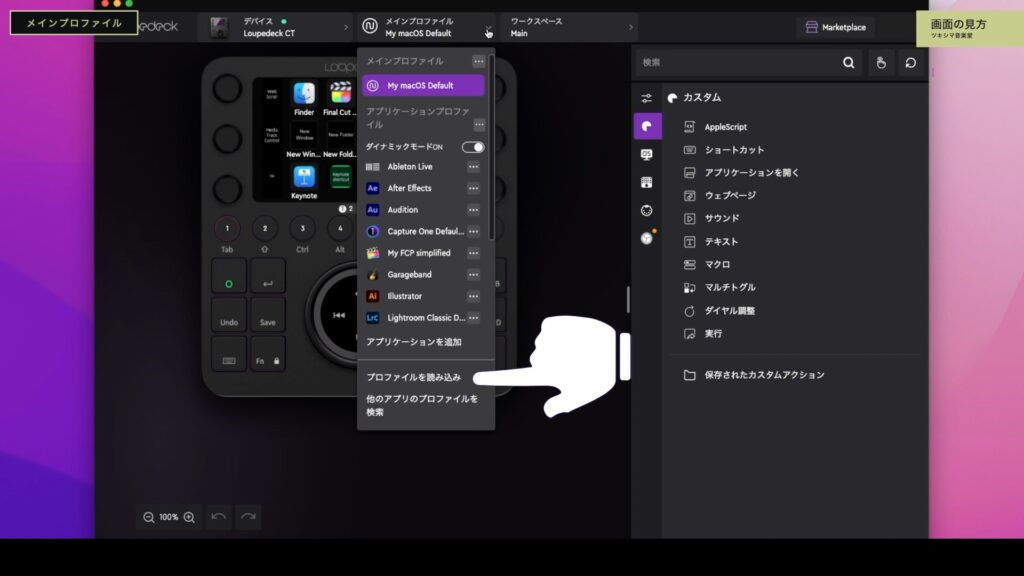
また、カスタマイズしたプロファイルなどを「書き出し」したり「読み込み」したりすることも出来ます。

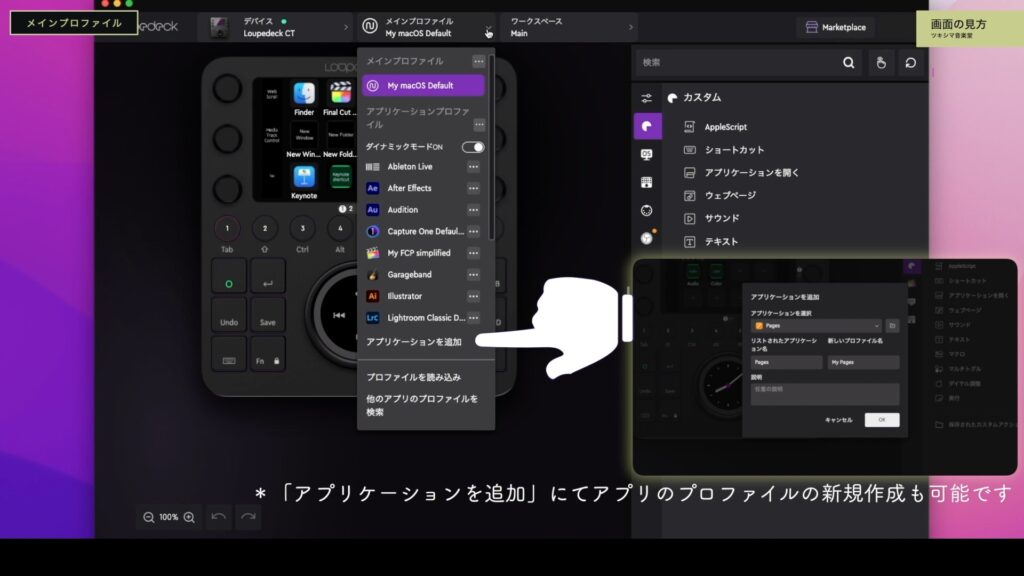
そして「アプリケーションを追加」にて、アプリのプロファイルを自分のオリジナルで新規作成することも可能です。

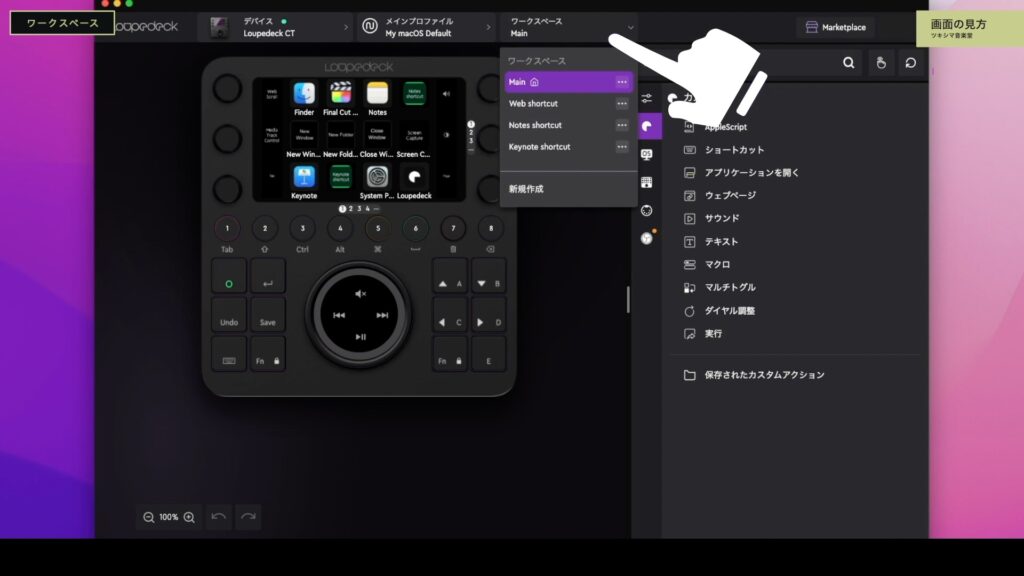
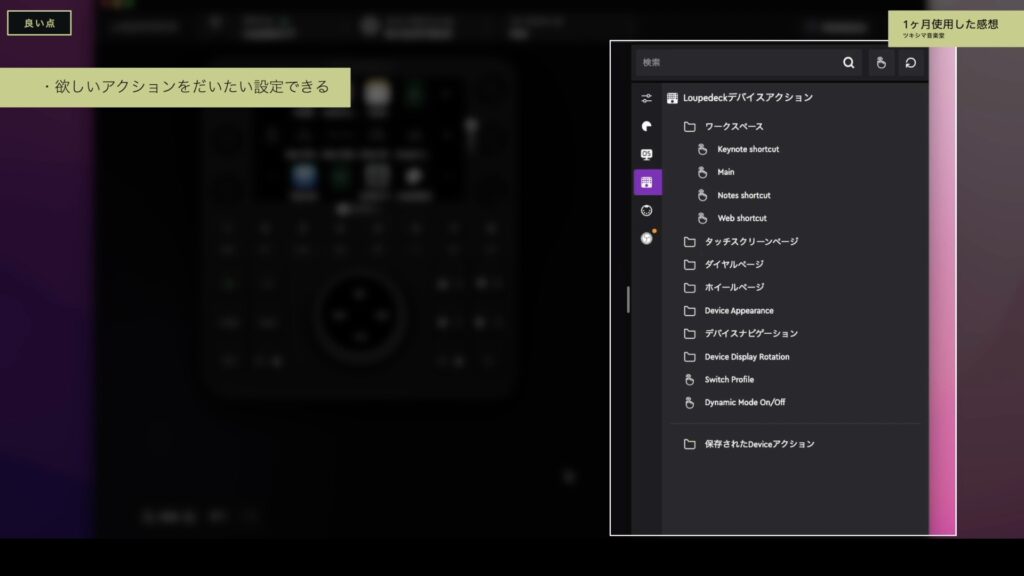
ワークスペース
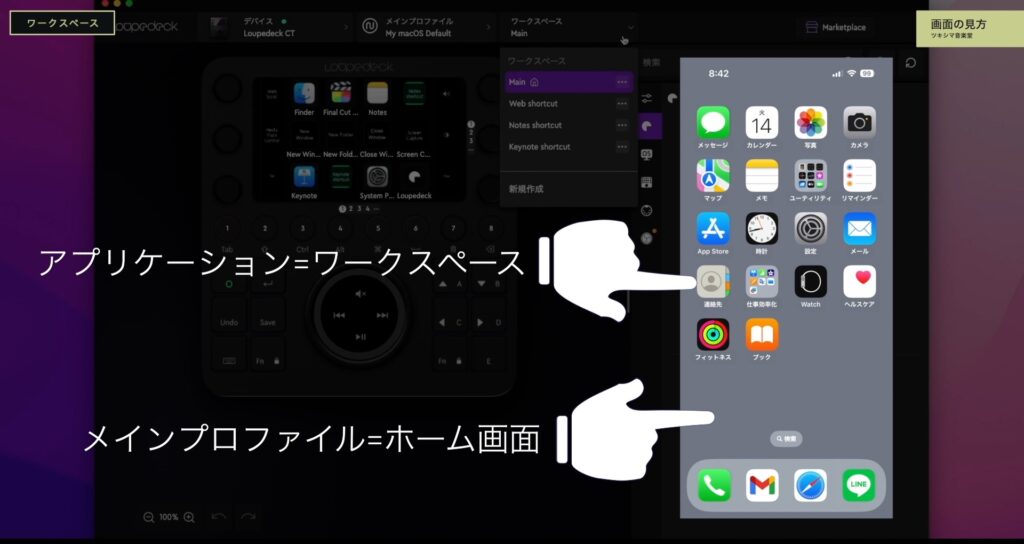
「ワークスペース」は、自分でボタン配置を自由に設定できるものです。メインプロファイルのホームのページでも、自由にボタン設定をすることは出来ますが、ワークスペースを用いることで、よりスマートにボタンにアクションを設定することが出来ます。

例えていうと、メインプロファイルがスマートフォンのホーム画面で、ワークスペースがアプリケーションと考えても良いと思います。

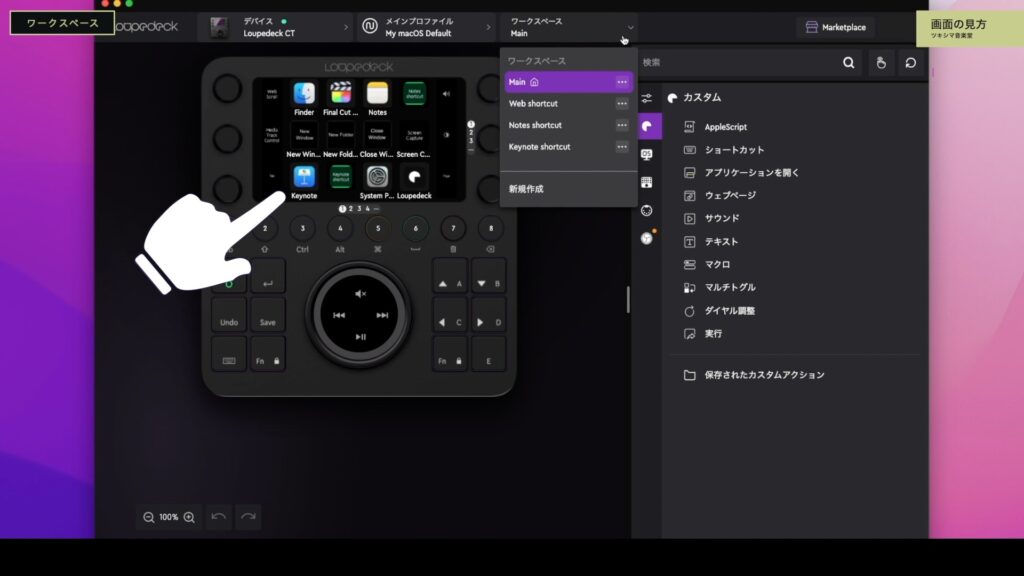
画面の左下に「Keynote」のボタンが表示されています。このボタンを押すと「Keynote」が起動します。

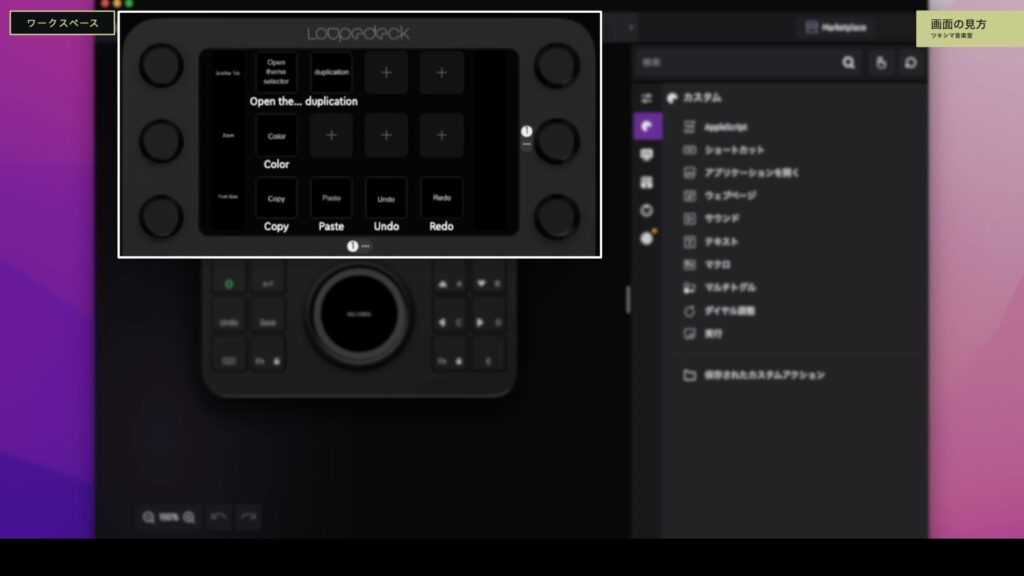
そうしますと私が作成したワークスペースが表示されて、開くと自分が使いたいアクションが配置されます。

コンソール
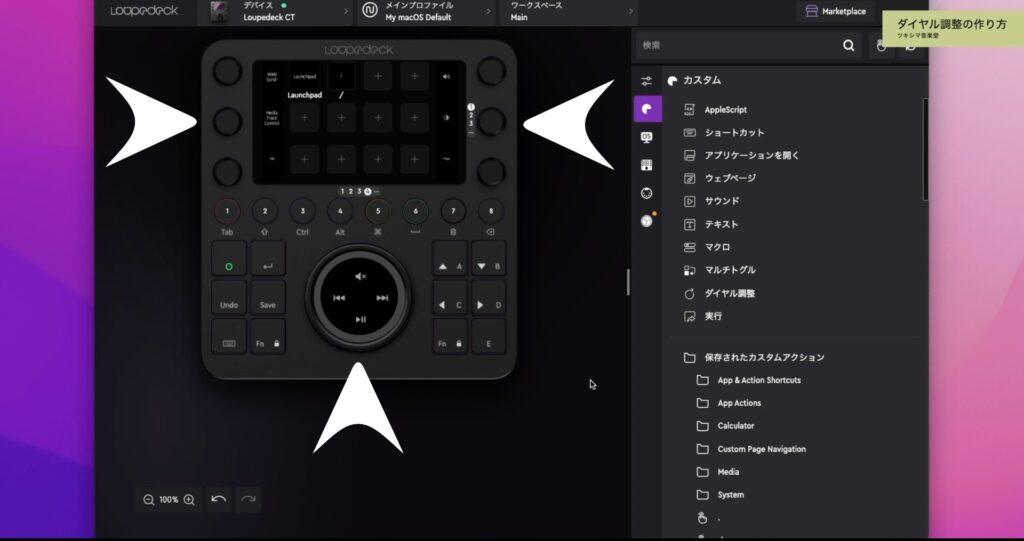
コンソールは、ルーペデックの中央にある液晶画面です。
アプリ右側のリストからドラッグ&ドロップすることで、各ボタンにアクションを割り当てることが出来ます。操作は直感的ですので、ボタン配置の設定で迷うことはないと思います。

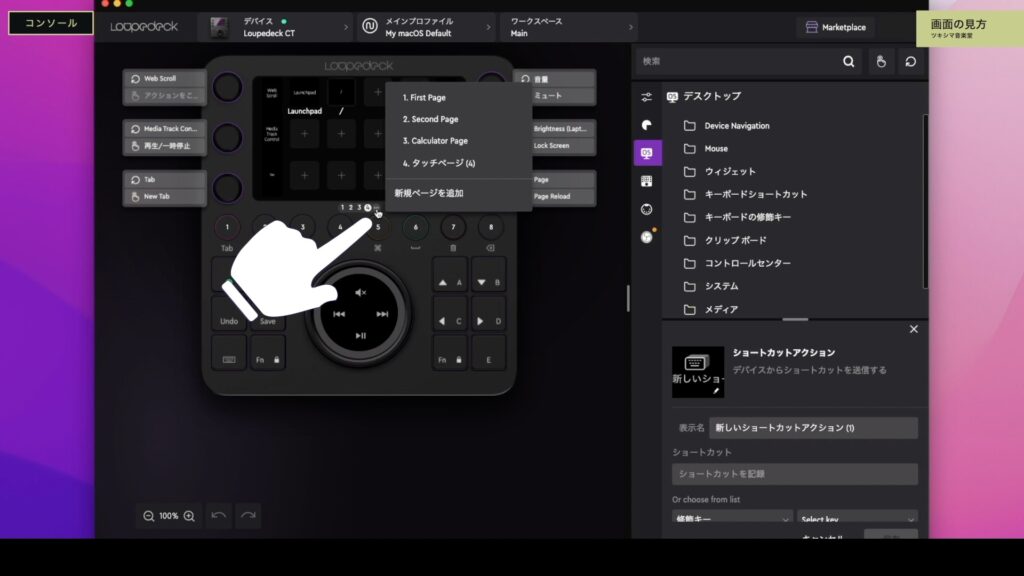
また、数字の横の三点リーダーをクリックして、「新規ページを追加」を選択することで、ページを自由に増やしてアクションを割り当てることが出来ます。

リスト
右側のリストには、最初から用意されているアクションや、自分で作成したものが表示されます。ここから割り当てたいボタンに、アクションをドラッグアンドドロップします。

検索バー
目的のコマンドを文字で検索したり、アクションで絞り込んだりすることが出来ます。コマンドはどうしても多くなりますので、検索窓は意外と使用します。


ツキシマ
次は、ショートカットの作り方をみていきたいと思います。
ショートカットの作り方
デフォルトで用意されていないアクションもありますので、ここからはアクションの作成の仕方をみていきたいと思います。
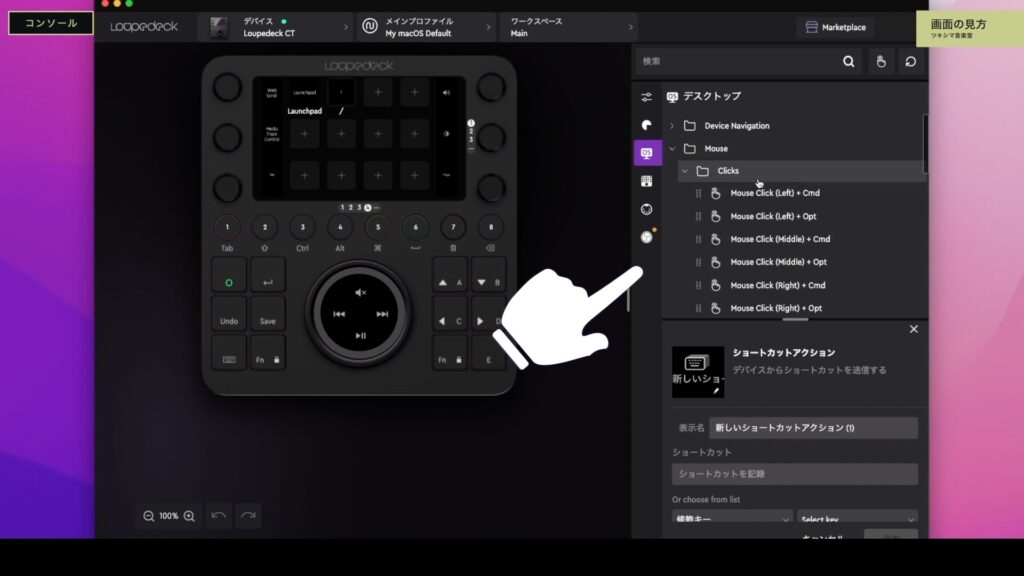
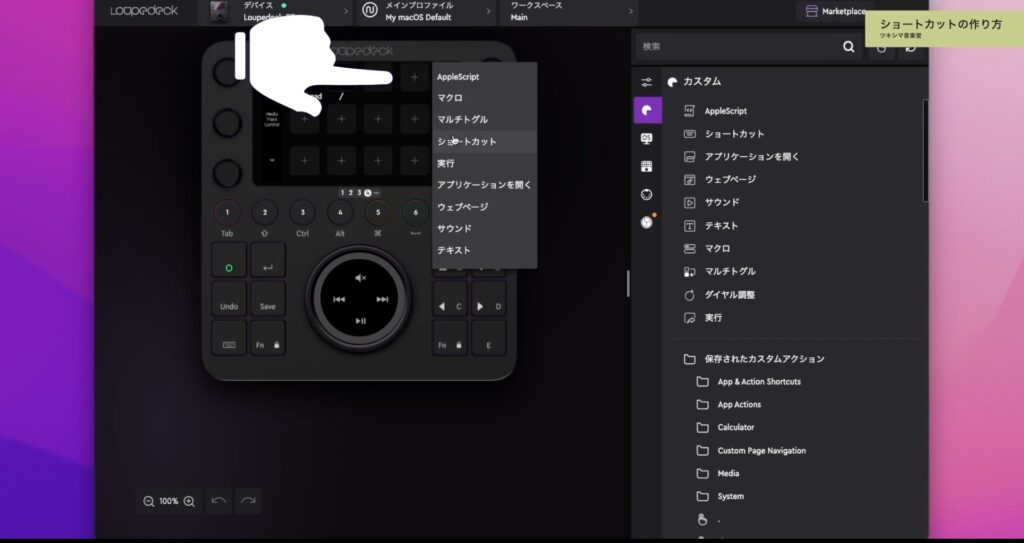
まずはショートカットです。ショートカットを作成するには、空いているボタンをクリックします。メニューが表示されますので、項目の中から「ショートカット」を選択します。

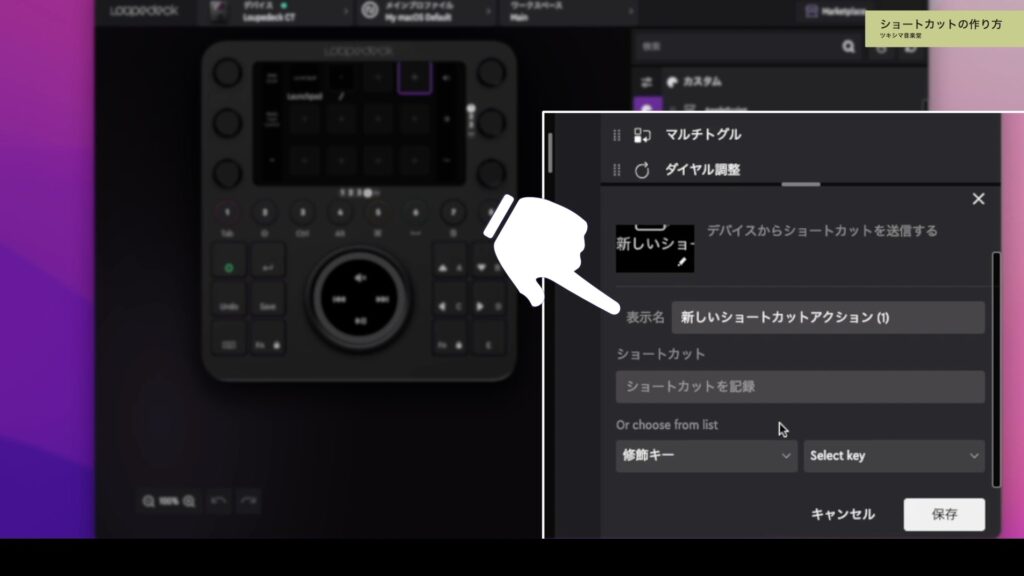
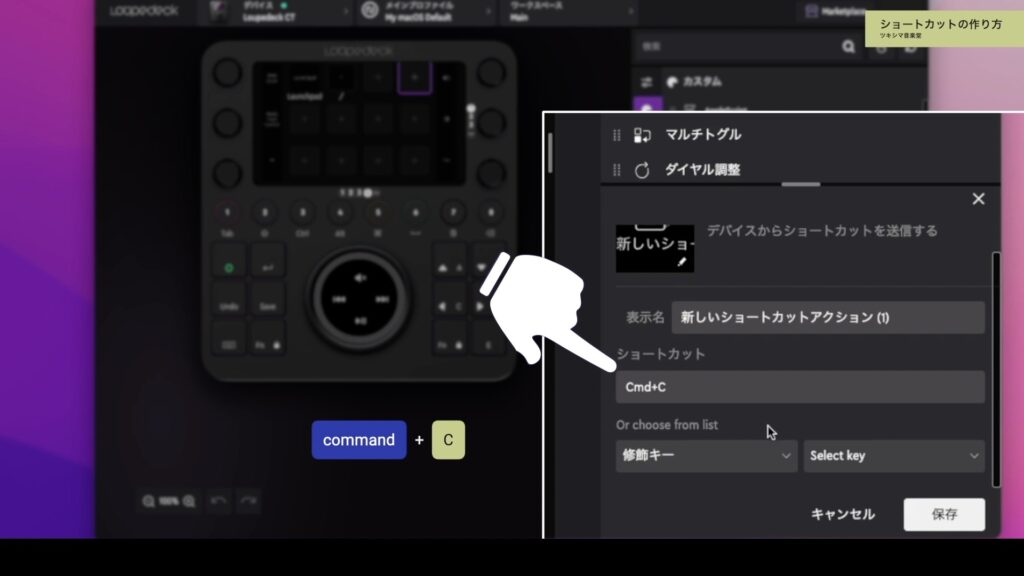
右側の画面に、新しいショートカットアクションを作成できるページが開きます。「表示名」はスクリーンに表示される文字です。どのショートカットにしたかわかるように名前を決めて入力します。

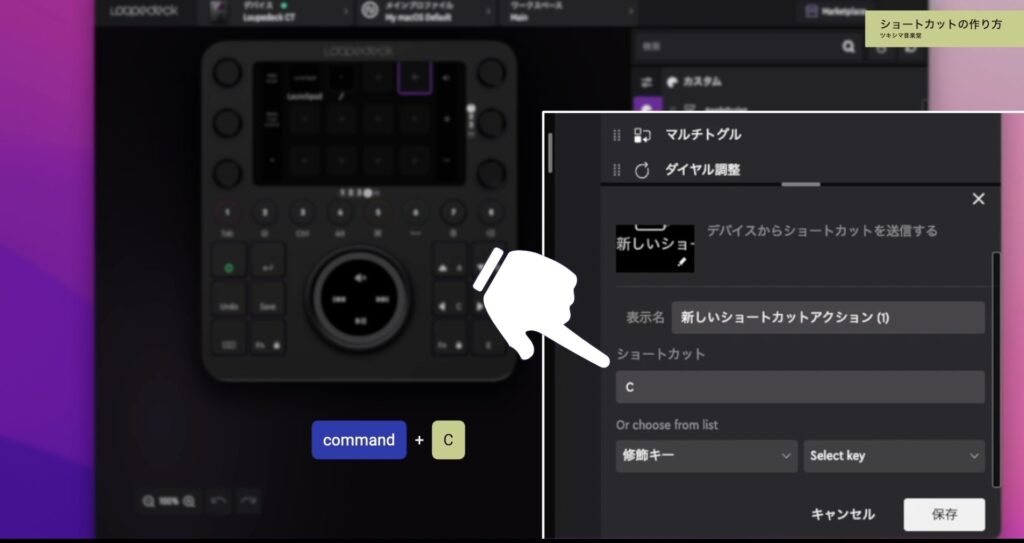
そしてその下の「ショートカット」の欄に、「修飾キー」以外のコマンドを入力します。例えば、「コピー」のショートカットを作成したい場合は、「command」と「C」のキーになりますので、最初に「ショートカット」の欄に「C」を入力します。

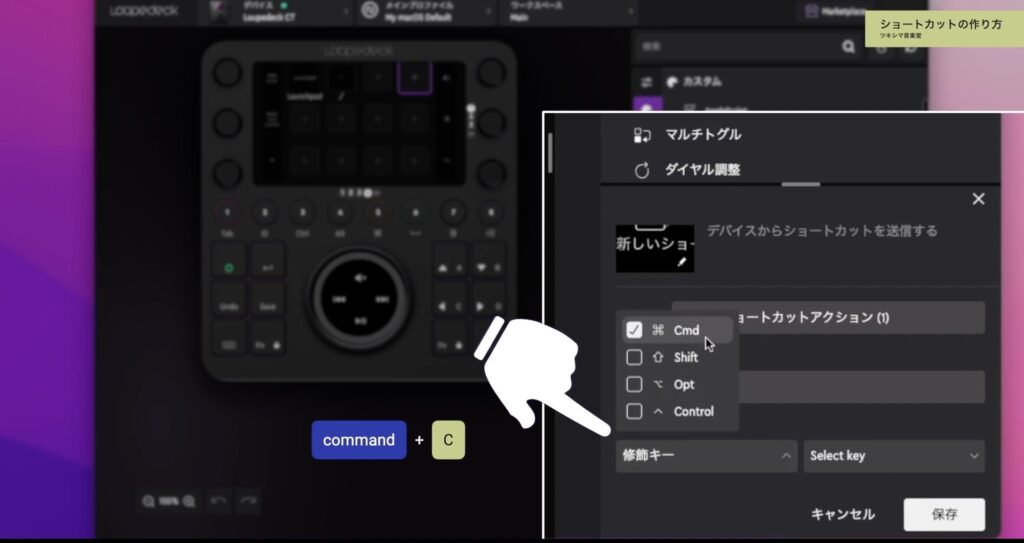
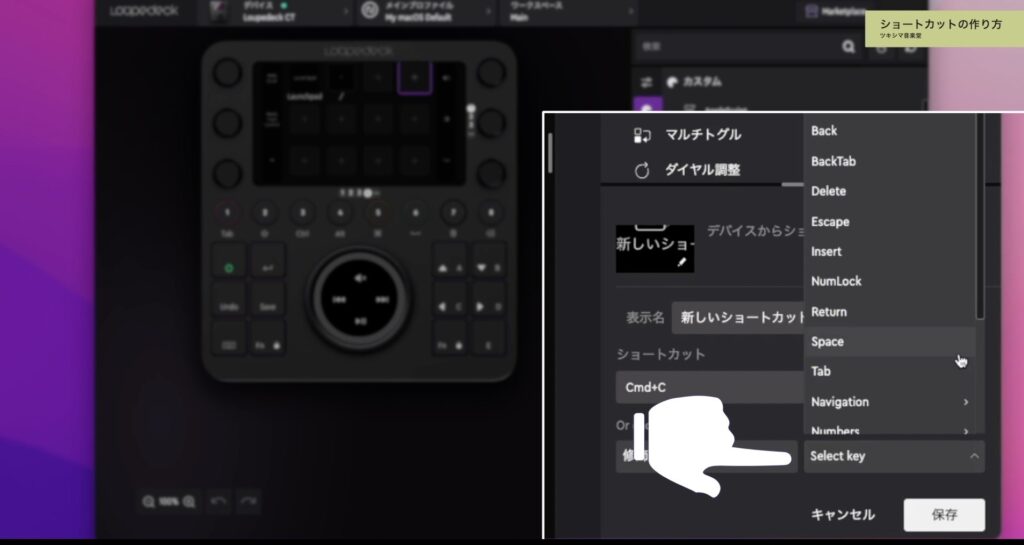
次に、その下にある「修飾キー」のリストから「command」を選択します。

ショートカットの欄が「command+C」になりました。これでショートカットのコマンドが入力できましたので、保存を押してボタンを設定することが出来ます。

また、「修飾キー」の隣にある「Select key」では、リストから選択することでキーボードのキーを入力できます。ファンクションキーなどは、ここから選択して入力したほうが上手くいく場合があります。

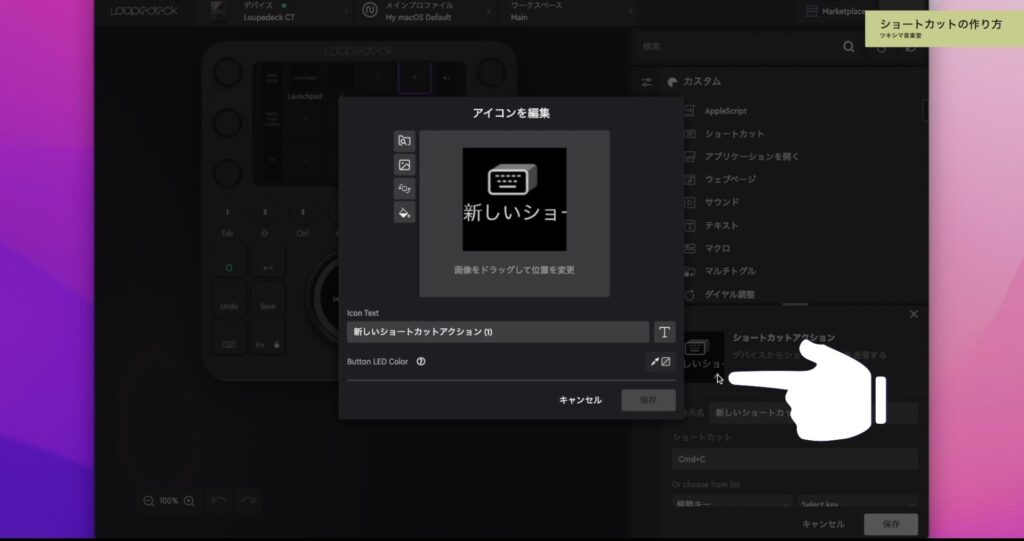
アイコンは右下の鉛筆マークを選択すると調整が出来ます。

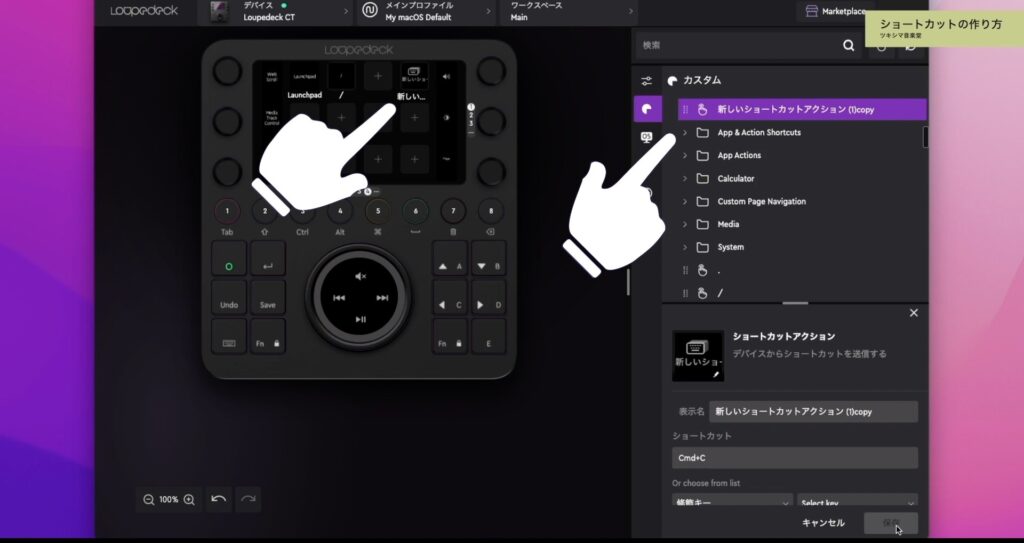
入力が出来ましたら「保存」をします。ボタンにアクションが設定され、右側のリストにも追加されました。


ツキシマ
次は、ダイヤル調整の作り方をみていきたいと思います。
ダイヤル調整の作り方
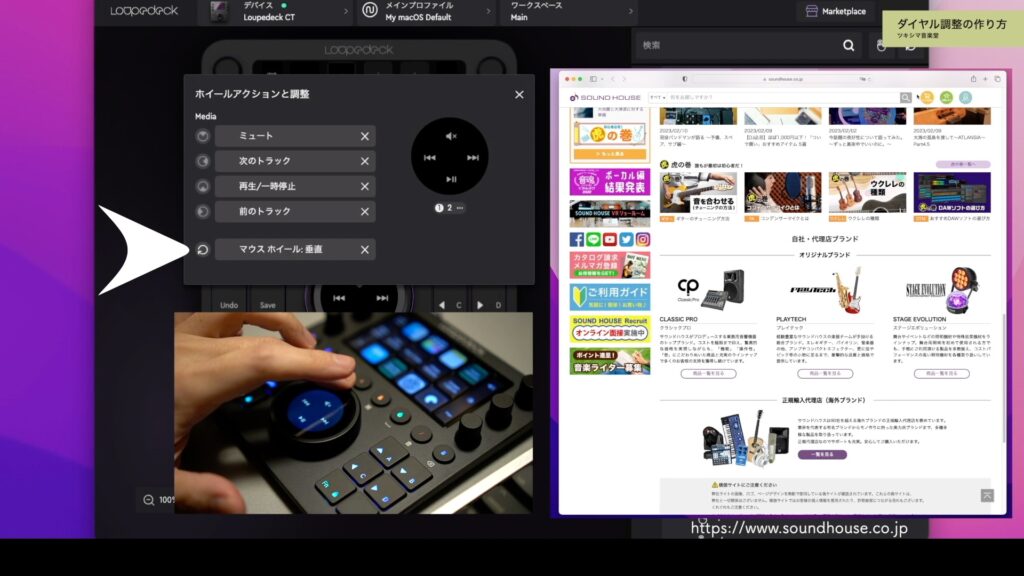
ダイヤル調整とは、ノブや大型ホイールに設定する機能になります。

現在は、大型ホイールに「マウスホイール:垂直」が設定してあります。Webブラウザの「Safari」を立ち上げた状態で、ホイールを左に回すとページが下にスクロールされ、右に回すとページが上にスクロールされます。

私もこの機能を利用して、ノブにいくつか機能を設定しています。
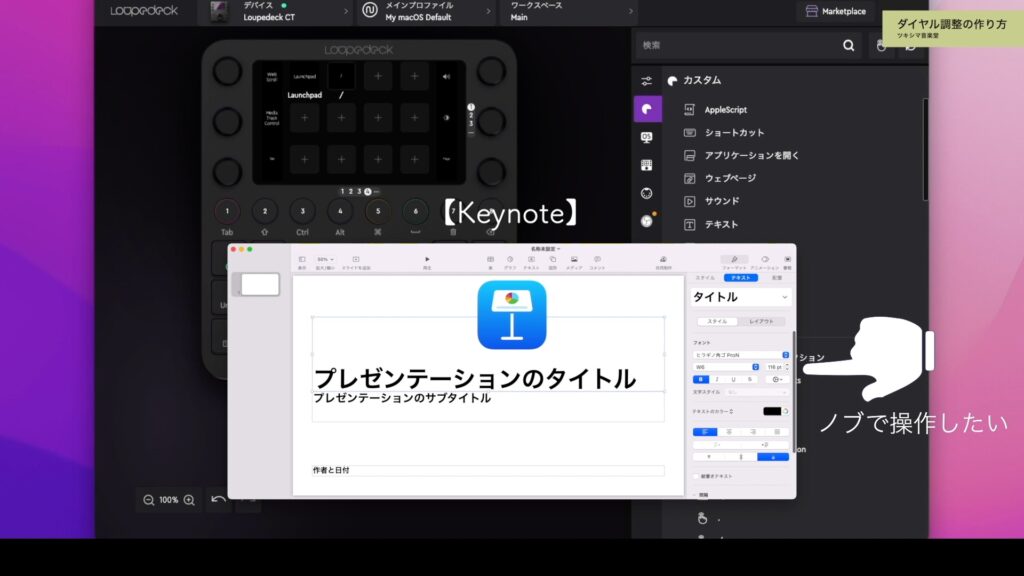
例えば、「Keynote」というアプリで「フォントサイズ」をノブで操作できたら楽になると考えて設定してみました。今回は、その設定の仕方を例にとってみていきたいと思います。

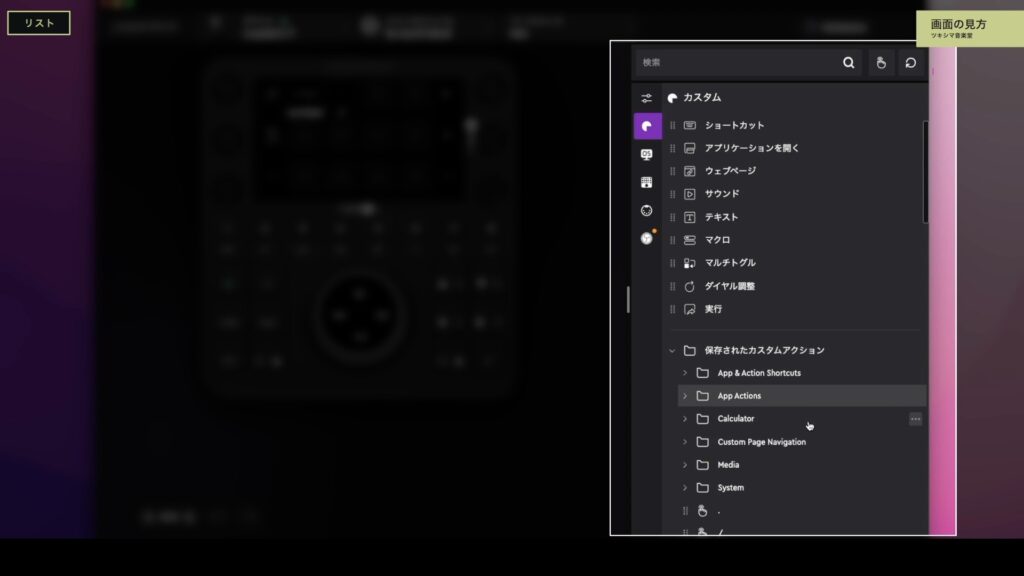
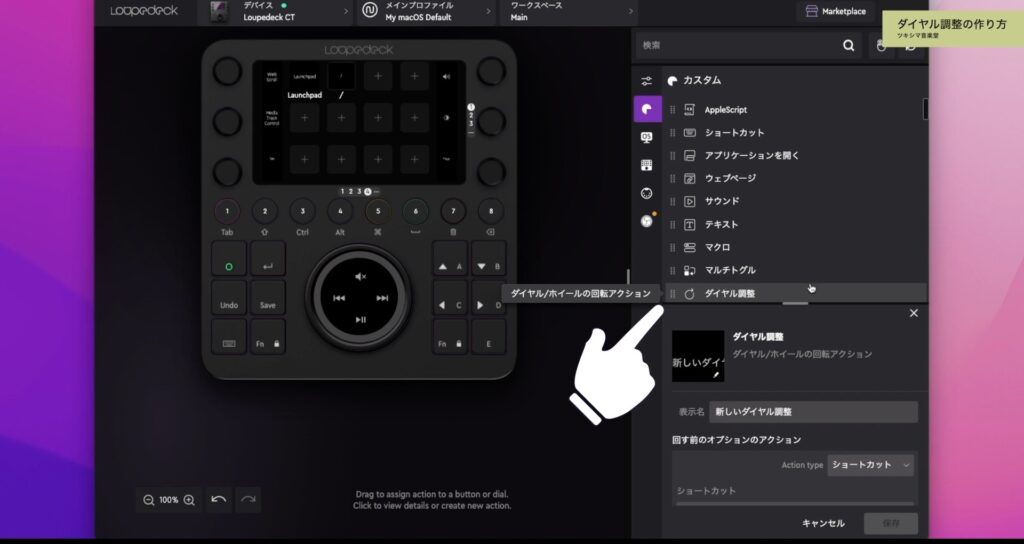
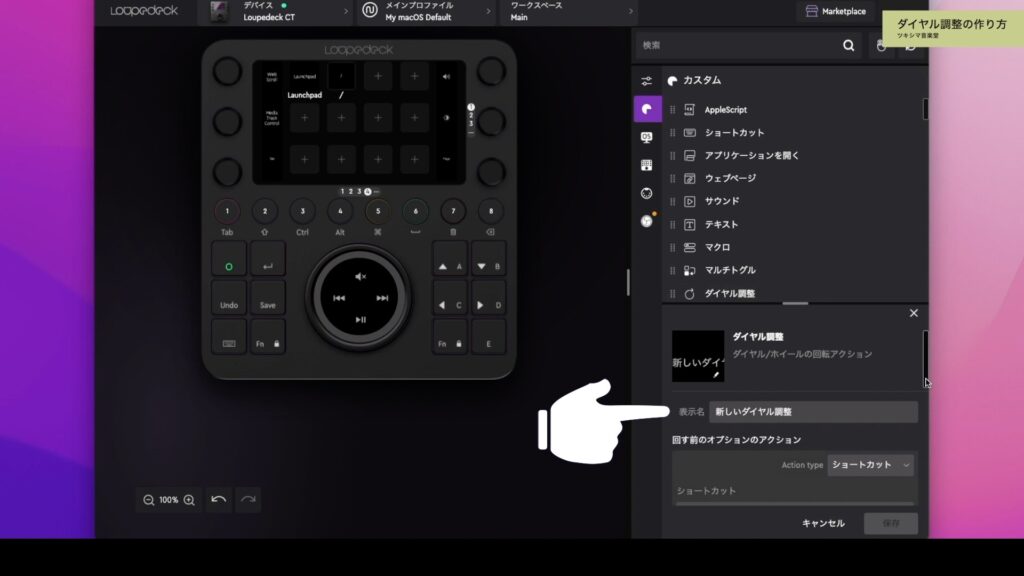
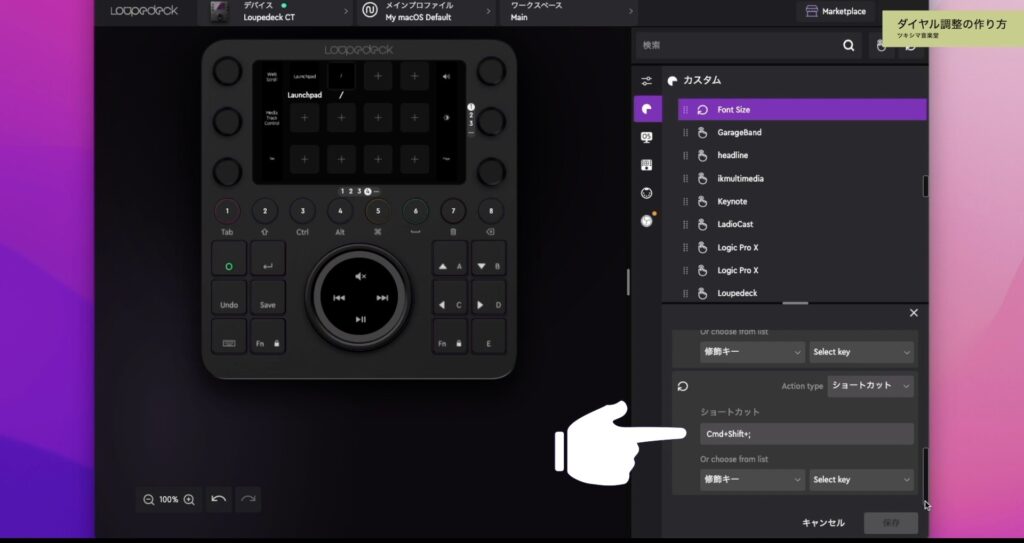
まず、右側の「カスタム」という項目を開きま、表示されたリストの中から「ダイヤル調整」を選択します。ここで、ショートカットを入力してアクションを作成します。

表示名は、ディスプレイに表示される名前です。

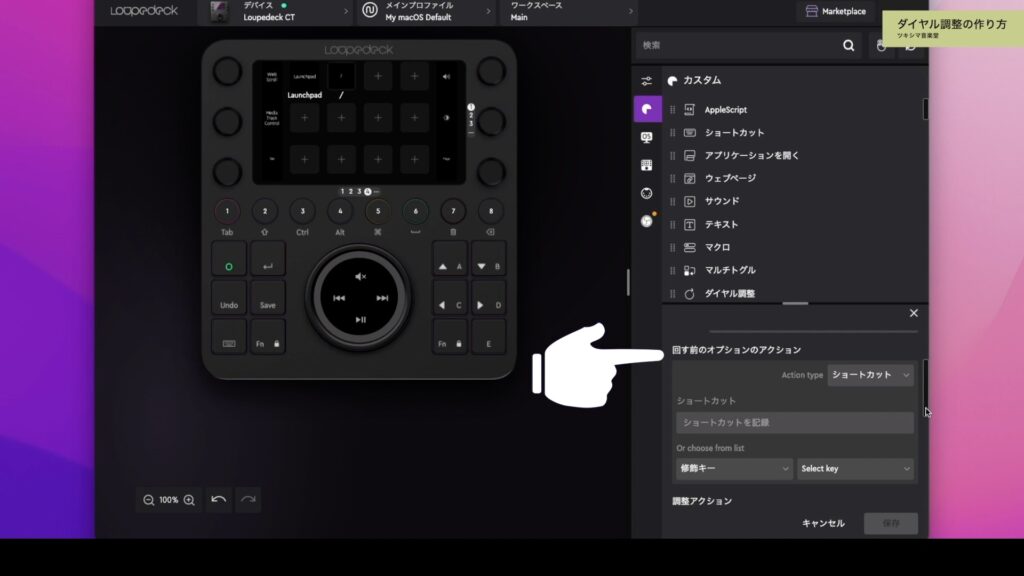
右と左に動かして操作するのみですので、「回す前のオプションのアクション」は今回必要ないです。もし設定する場合は、ショートカットと同じように設定できます。

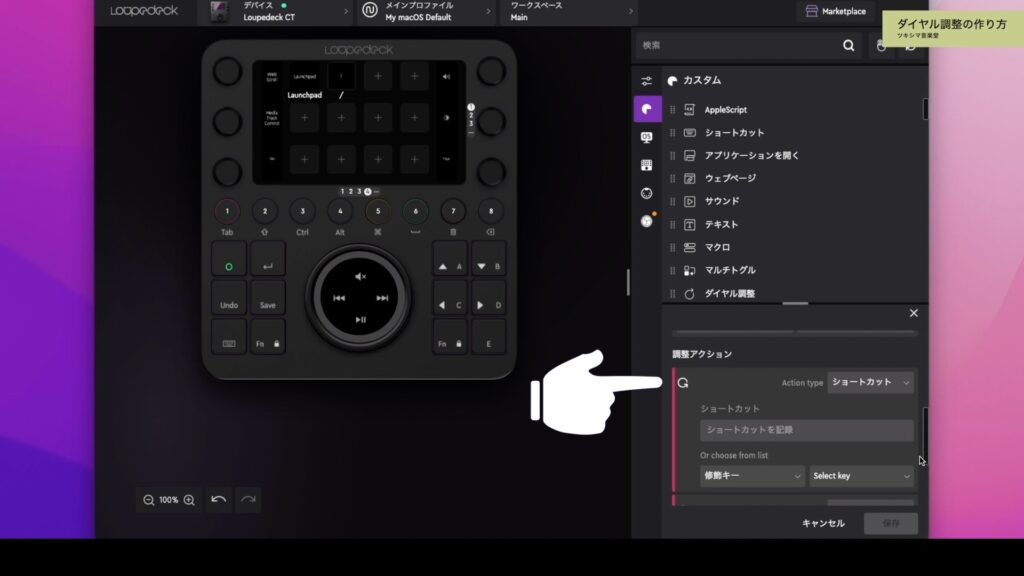
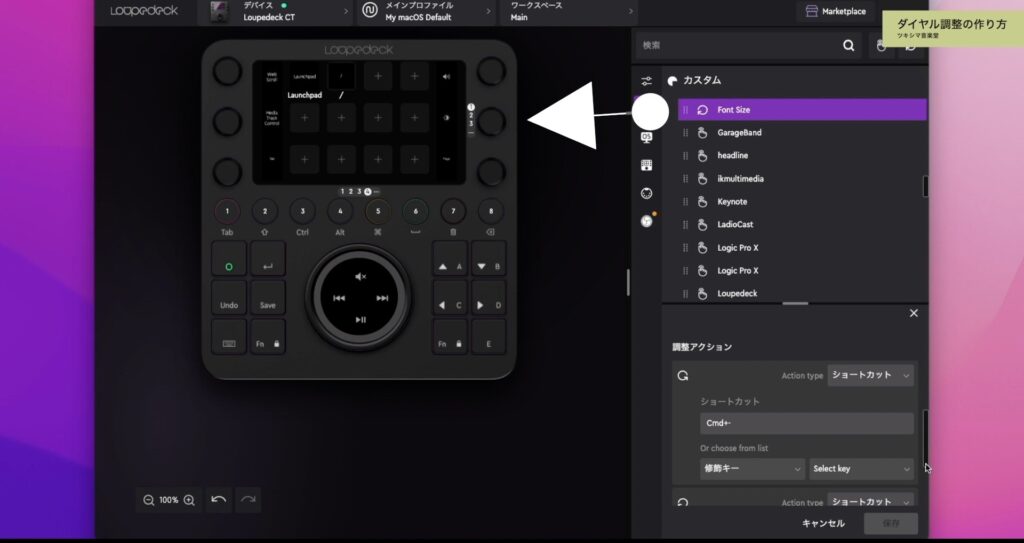
その下にある「調整アクション」というものを入力していきます。ここに表示されているのは、ノブを左側に回した時の設定です。

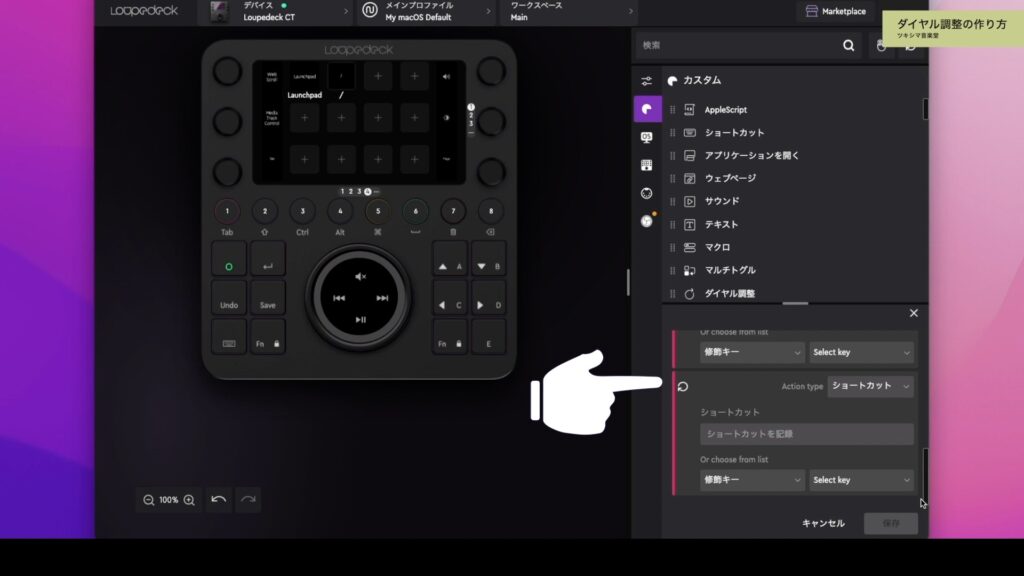
その下は、ノブを右側に回した時の設定になります。

私が作成したアクションを見てみます。「Keynote」では「command+-」でフォントサイズが小さくなり、「command+shift+;」でフォントが大きくなります。今回は、そのように入力をしました。

ショートカットを入力して保存をすると、カスタムのリストの中にアクションが作成されますので、これを設定したいノブにドラッグ&ドロップすれば完了になります。

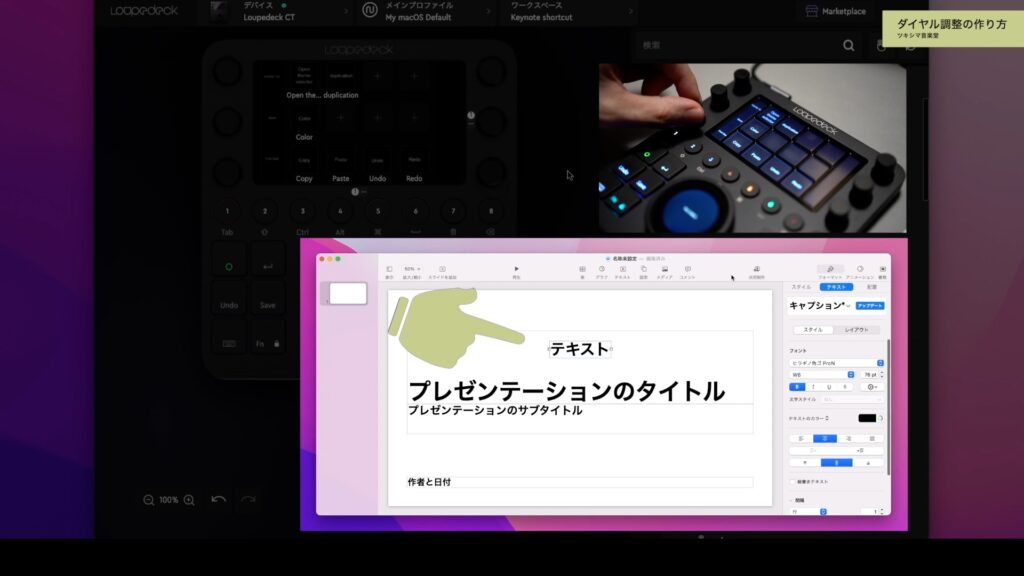
「Keynote」上の文字を選択してノブを回すと、フォントサイズを操作できるようになりました。このような感じで、自分の好きなダイヤル調整を作ることが出来ます。


ツキシマ
次は、Webページへのショートカットの作り方をみていきたいと思います。
Webページへのショートカット
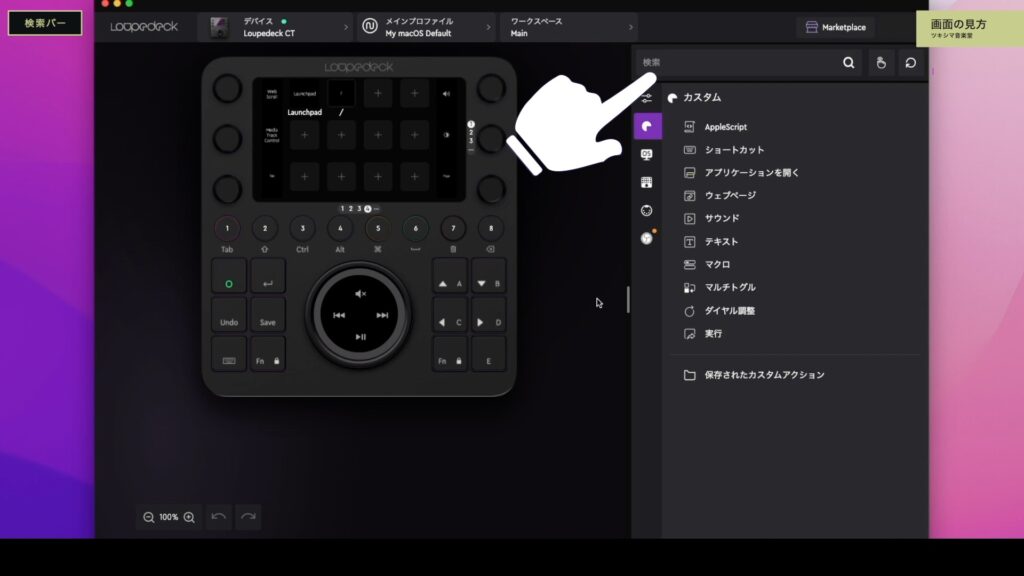
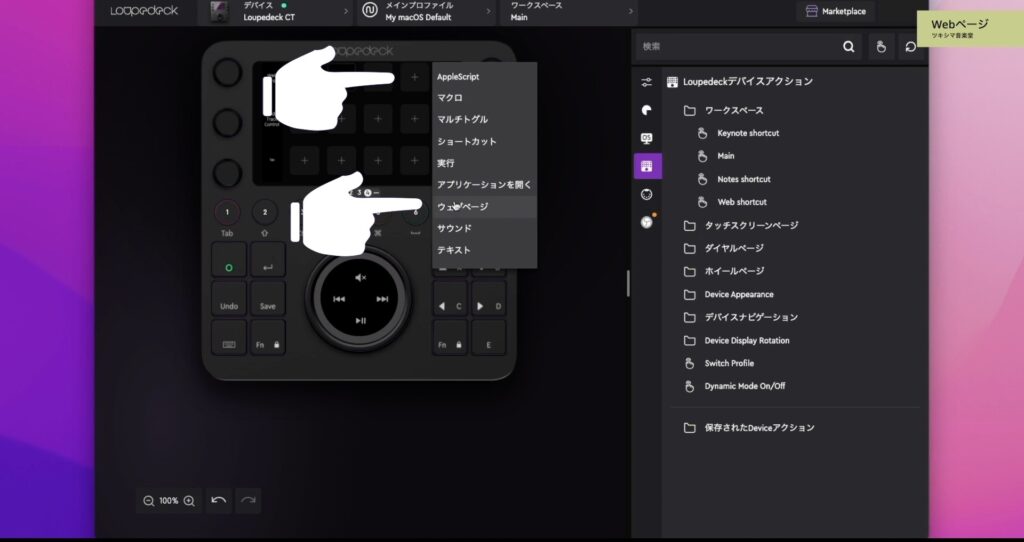
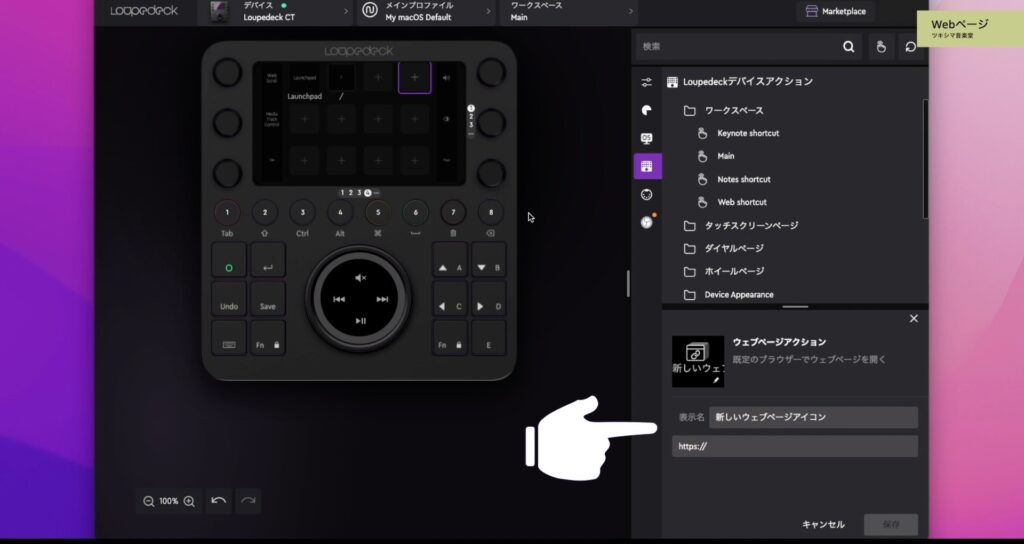
Webページへのショートカットも、とても便利でよく使用しています。作り方はショートカットと同じで、空いているボタンをクリックしてリストの中から「ウェブページ」を選択します。

入力欄に、表示名とアドレスを入力してアイコンを設定すれば完了です。

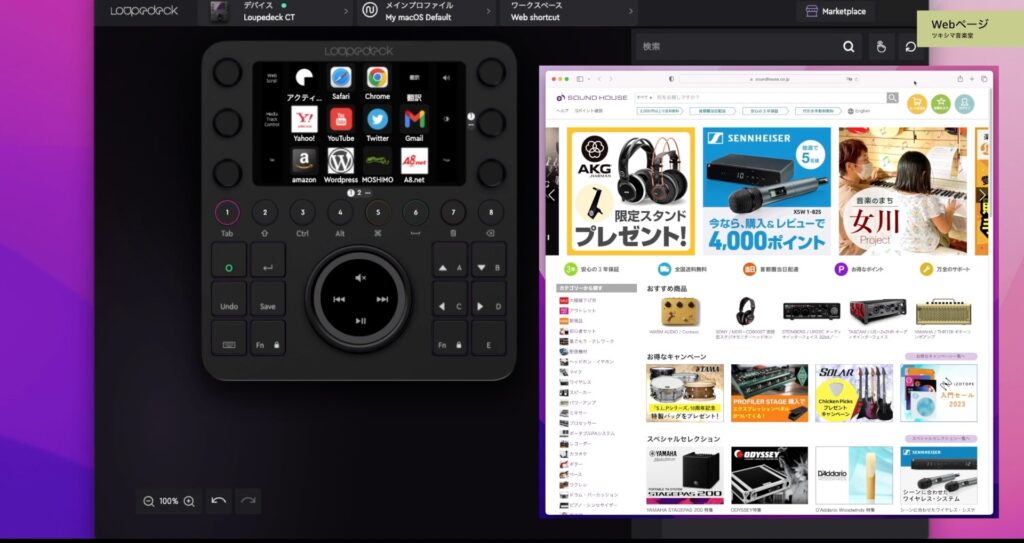
設定したあとは、ボタンを押せばWebブラウザ(Safari)が立ち上がり、指定のページが開きます。

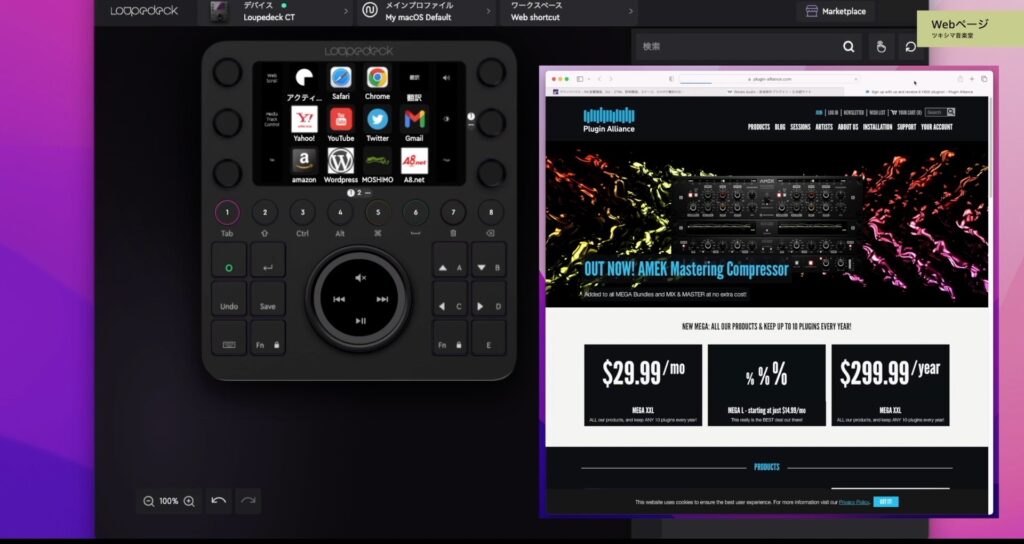
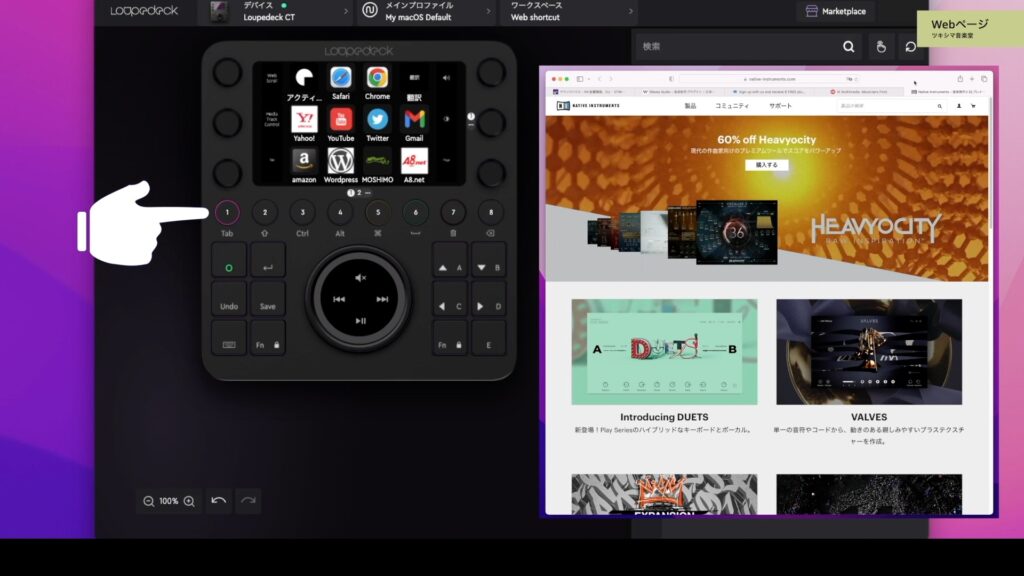
別のページのボタンを押したときは、新しいタブが開いてページが表示されます。

私は丸ボタンの「1番」を押すと、ブックマーク用のワークスペースを呼び出せるように設定しています。とても便利です。


ツキシマ
次は、約1ヶ月使用した感想をみていきたいと思います。
「約1ヶ月」使用した感想
ルーペデックを使用し始めて約1ヶ月が経ちました。基本的に、常にMacに接続して使用しています。そして、使いながらボタンの配置変更をして、少しずつ理想のカタチになってきましたので、ここまで使用して感じたことを挙げてみました。
良い点
1.欲しいアクションをだいたい設定できる
用意されているアクションと、自分で設定したアクションを加えてボタンを配置すれば、かなり快適になります。

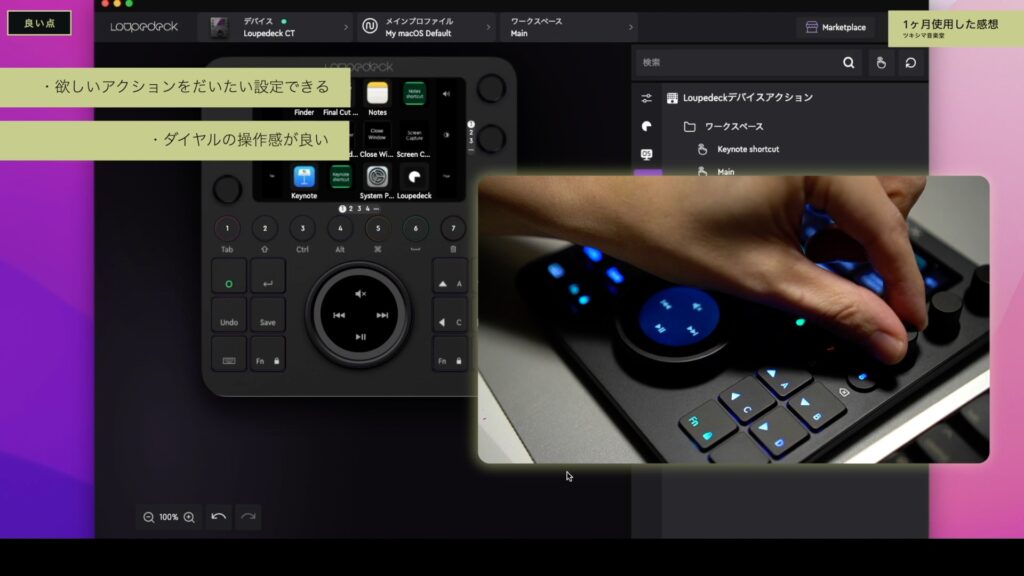
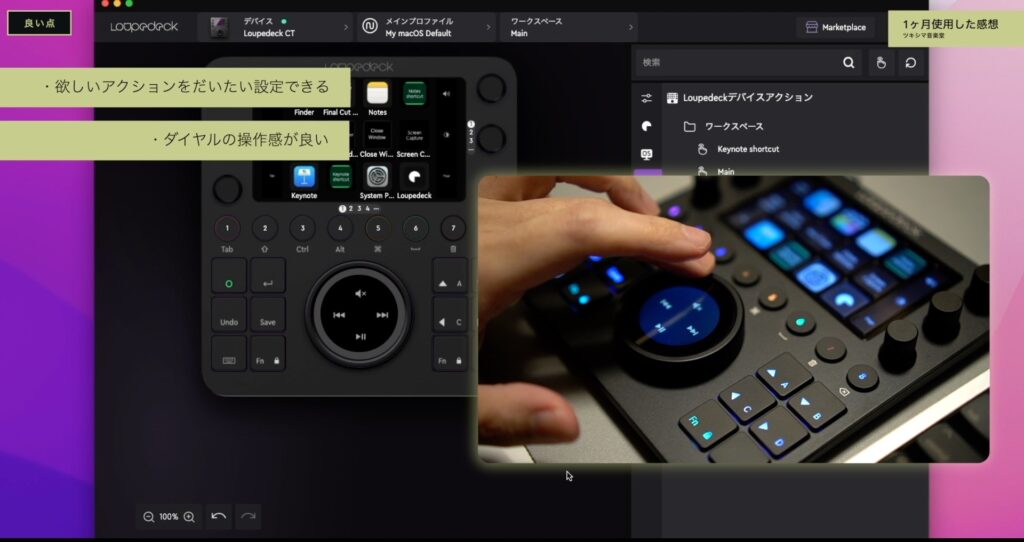
2.ダイヤルの操作感が良い
上部のノブは「1クリック」ずつ動きますので、設定したアクションを確実に実行できます。

そして大型ホイールはしっとりと正確に動き、操作していて気持ち良いです。

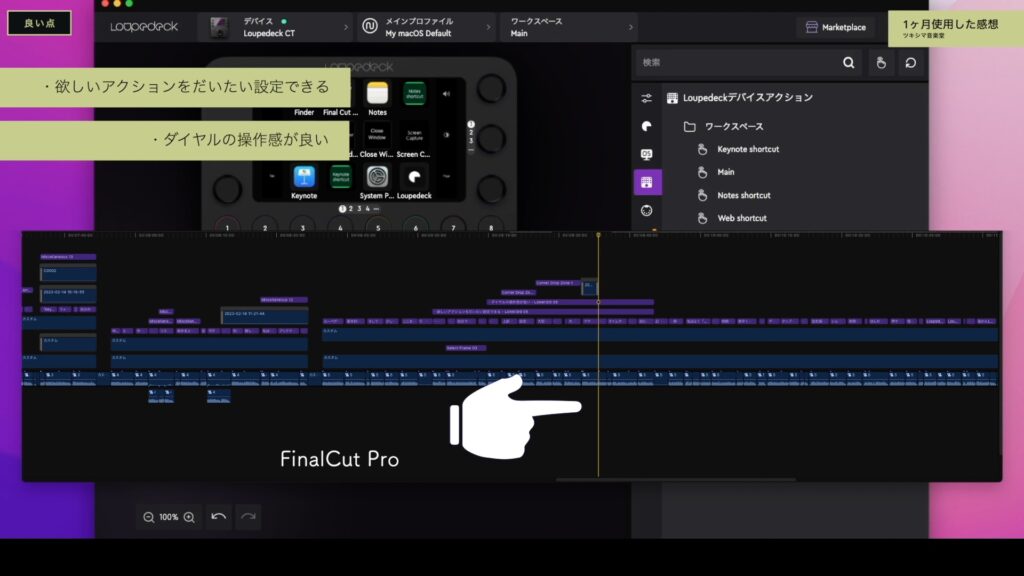
ただ、大型ホイールはアクションを選びます。マウスホイールと同じ動作などは良いのですが、動画編集ソフトなどで、タイムラインのシークバーのスクロールなどを設定すると、行き過ぎてしまうことが多く、逆に操作がし辛くなるということもあります。

- 欲しいアクションをだいたい設定できる
- ダイヤルの操作感が良い
気になる点
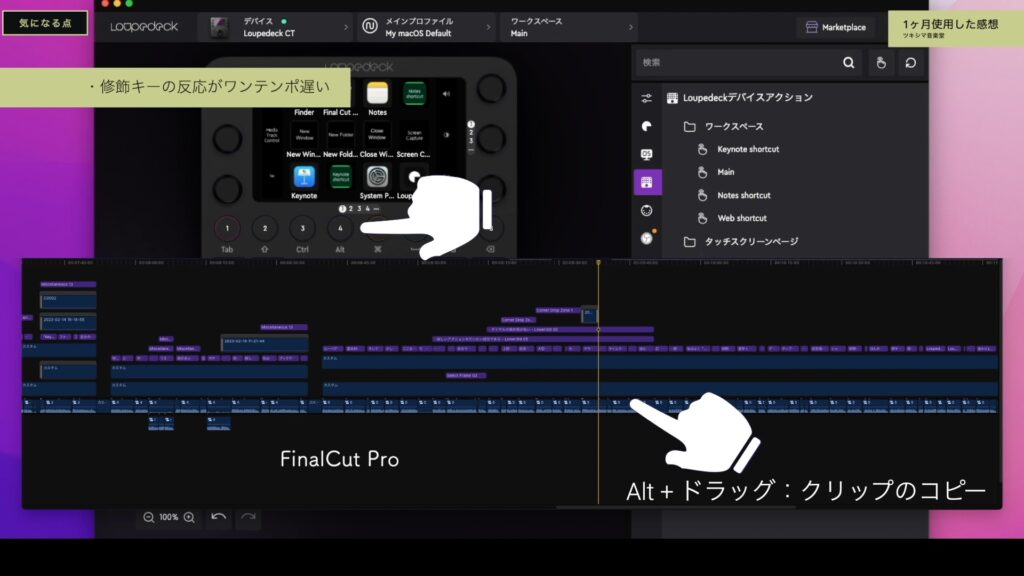
1.修飾キーの反応がワンテンポ遅い
私はよく、「Alt」+ドラッグでクリップをコピぺをするのですが、普通のキーボードに比べて修飾キーの反応がワンテンポ遅いため、素早く操作すると「Alt」が反応していない時があります。

2.バイブレーション機能
ディスプレイ部分に割り当てたアクションをタップした時に振動する「バイブレーション機能」がありますが、振動は大きいです。

設定画面でロングとショートを選択できますが、ショートでも振動は結構長いと思います。実際に動かしてみると以下のような感じです。
動画内チャプター「08:30 約1ヶ月使用した感想」内の「10:27」付近よりバイブレーションの音を聴くことが出来ます。
理想は、ほんの一瞬「トン」と動くくらいで充分だと思います。
押すたびにこの振動をされるのはしんどいので、私はオフにしています。
3.起動が遅い
ルーペデックを接続した状態でMacを立ち上げた時は、ルーペデックの起動に時間が掛かります。ただ、既に立ち上がっているMacに、後からLルーペデックを接続した場合はすぐに起動します。どうしてこのようになるのかは、よく分かりません。
4.FinalCut Proを操作するときはUSキーボード設定にしなければならない
キーボードの設定がUSキー以外だと「FinalCut」の操作を受け付けてくれません。この仕様のおかげで、地味に集中を切らされます。
- 修飾キーの反応がワンテンポ遅い
- バイブレーション機能
- 起動が遅い
- FinalCut Proを操作するときはUSキーボード設定にしなければならない
今後欲しい機能や改善して欲しい点
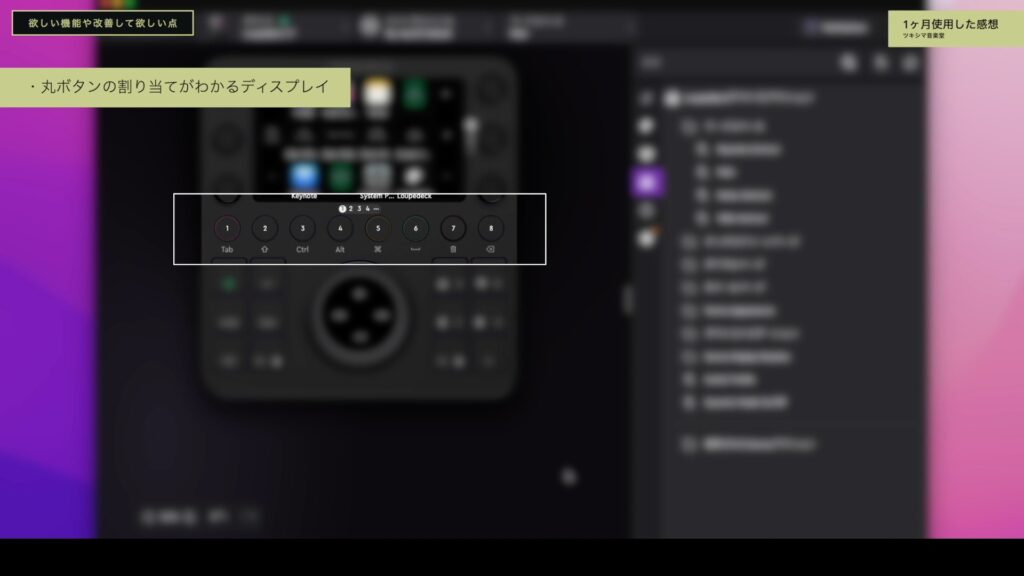
1.丸ボタンの割り当てがわかるディスプレイ
次の世代に期待ですが、割り当てたアクションが分からなくなる場合がありますので、丸ボタンにもディスプレイが欲しいです。

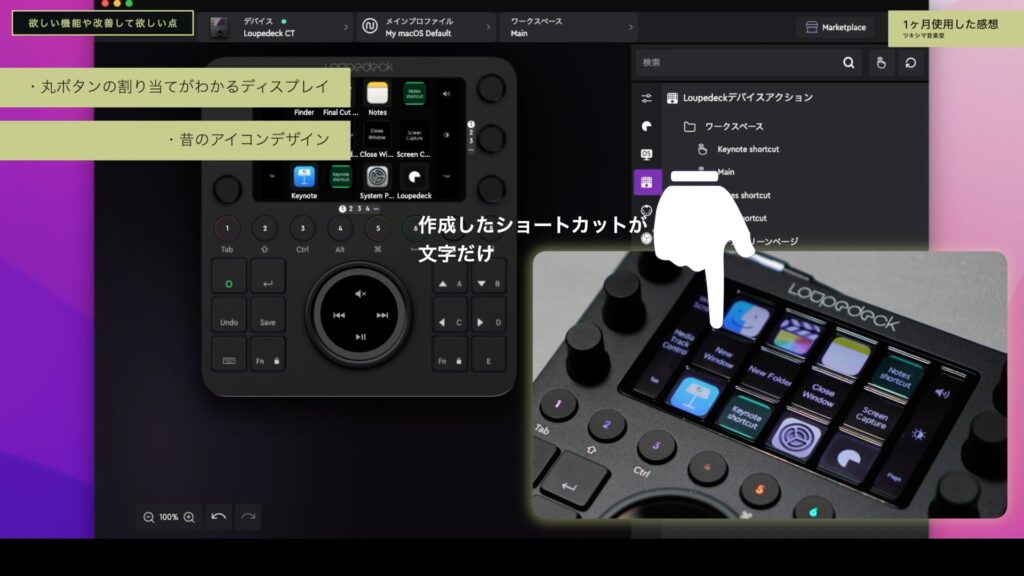
2.昔のアイコンデザイン
最近ソフトウェアが更新されて、前のアイコンのデザインがワークスペース以外で選べなくなりました。

3.指定のフォルダを開けるアクション機能
私が設定の仕方をわかっていないだけの可能性もありますが、指定したフォルダをショートカットで開けると嬉しいです。
4.修飾キーの遅れの改善
5.バイブレーション機能
もっと短く、軽い振動にして欲しいです。
- 丸ボタンの割り当てがわかるディスプレイ
- 昔のアイコンデザイン
- 指定のフォルダを開けるアクション機能
- 修飾キーの遅れの改善
- バイブレーション機能

ツキシマ
次は、まとめと次回予告です。
まとめと次回予告
まとめ
気になる点や改善してほしい点をいくつか挙げましたが、私にとっては、現状で満足度が非常に高いアイテムであることは間違いありません。「FinalCut Pro」の動画編集において、手放すことの出来ないアイテムになっています。

次回予告
次回の音楽堂では、マーケットプレイスでダウンロードして使うことが出来る「FinalCut Pro」の設定や私が使用しているアクションなどについてみていきたいと思います。
また次回の動画やブログ記事を観て頂けたら嬉しいです。

次回のブログ記事↓

ツキシマ
それでは、最後までご視聴ありがとうございました。




